Basis feature packages for
Smart Panels
Basis’ is focused on radically accelerating the clean-energy revolution. Redefining people's relationship with energy through hardware and digital solutions, including a Smart Panel and companion apps for Electricians and Homeowners.
Lead/feature founding Designer · 2025
How can Sparkies confidently complete a Smart Panel installation and ensure Homeowners get the right value?
-
I led the design of the Basis Trade App, the sole tool for configuring and installing our Smart Panel. As the only Product Designer, I shaped the MVP and future vision in close collaboration with an agile team to help sparkies complete installs with confidence.
-
When a homeowner buys a Panel, the sparky must provision the correct software package to unlock the right features in the Consumer app.
This initiative was a new, critical experience with many unknowns across hardware, software, and business logic. Design led the discovery to reduce risk and shape the user experience from the ground up.
-
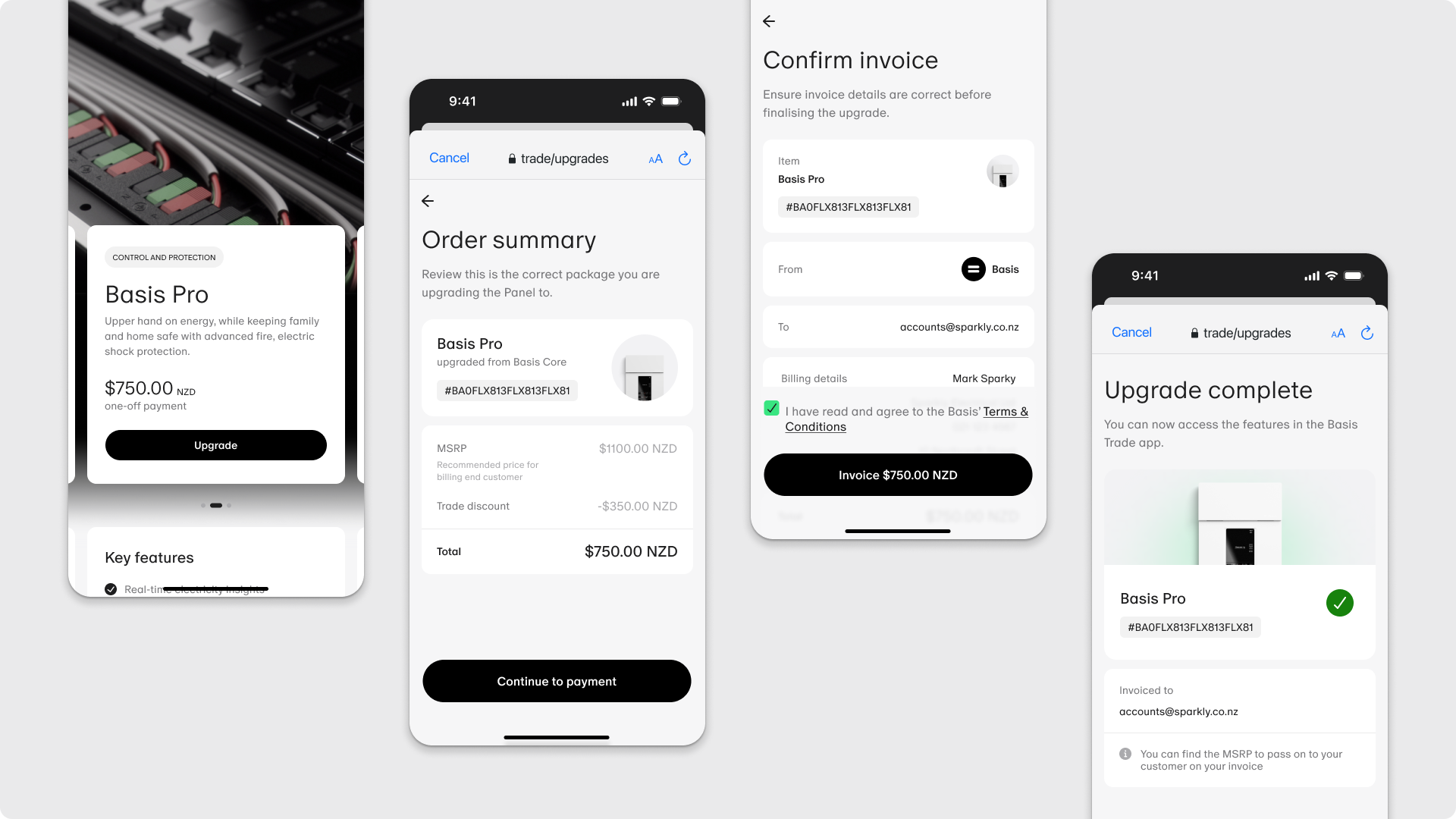
The MVP launch version formed a critical part of our product’s go-to-market launch. The experience integrates in-app and webapp flows for electricians to confidently provision the right feature packages to the Basis Smart Panel on-site.
Design outcomes validated assumptions, informed product decisions, and built a shared understanding of our users across the business.
-
I led the design across both Discovery and Delivery, collaborating closely with a Product Manager, Tech Lead, Developers, and 20+ stakeholders across the business.
My work spanned user research, insight synthesis, journey mapping, wireframing, prototyping, usability testing, and design handover.
I defined end-to-end flows and interfaces for both ideal and MVP states, balancing user needs with business and technical constraints.
The Process
Not so linear, and very iterative.
Discovery & Definition
Design was brought in after the Jobs to Be Done (JTBD) were defined. From there, I mapped out the ideal user flow and identified the core functionality to shape the MVP. This helped define key user stories and prioritise features.
Identify core feature
& functionality
With the ideal user flow, we identified the core functionality from hardware and technical constraints, and identified core features to shape the MVP. This helped define key user stories and prioritise features.
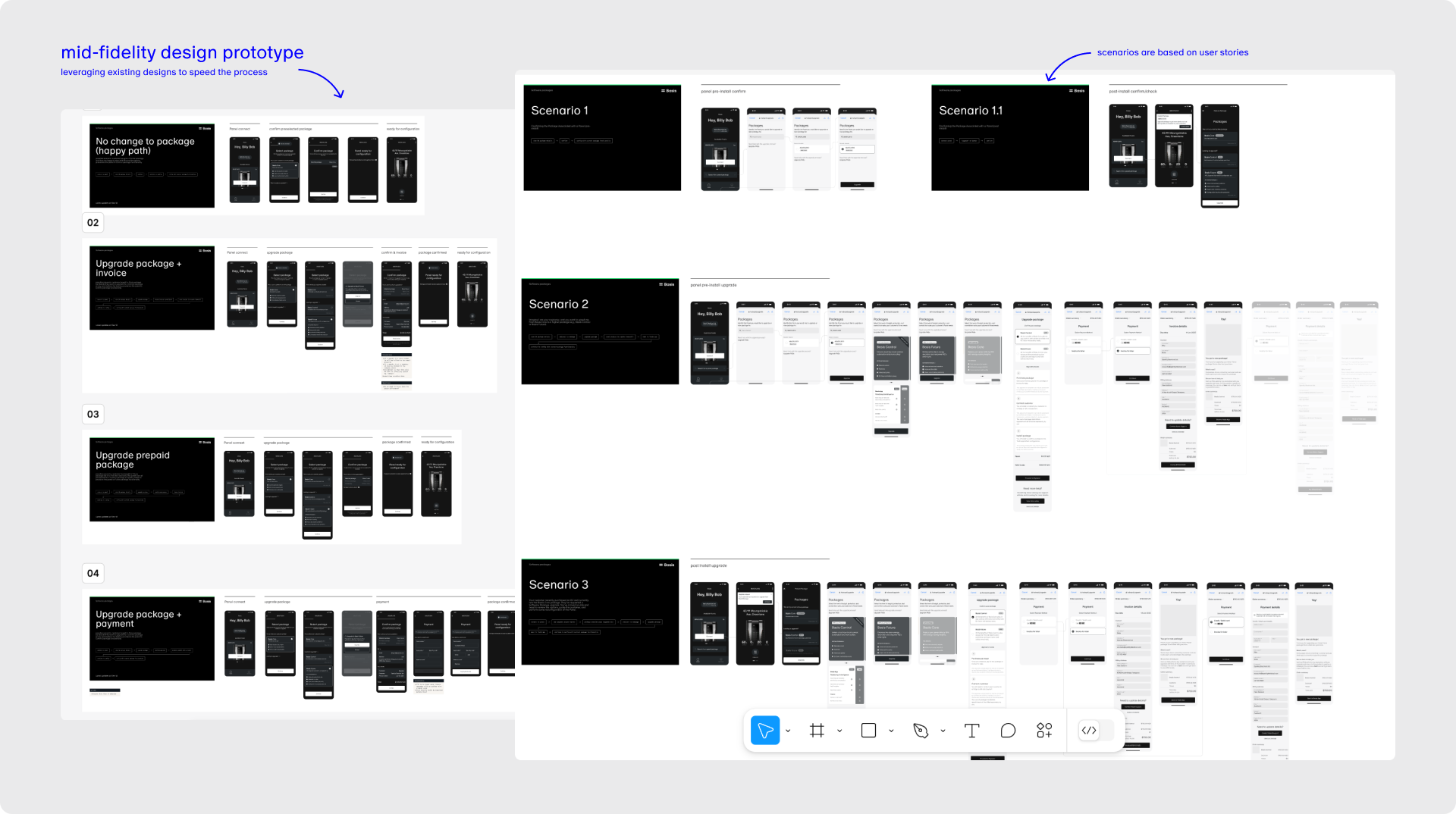
I rapidly sketched and built mid-fidelity wireframes. Not only to test the flow and content, but also as artefacts to align stakeholders and facilitate buy-in. These visuals played a key role in communicating the design direction and gathering feedback.
Driving Alignment
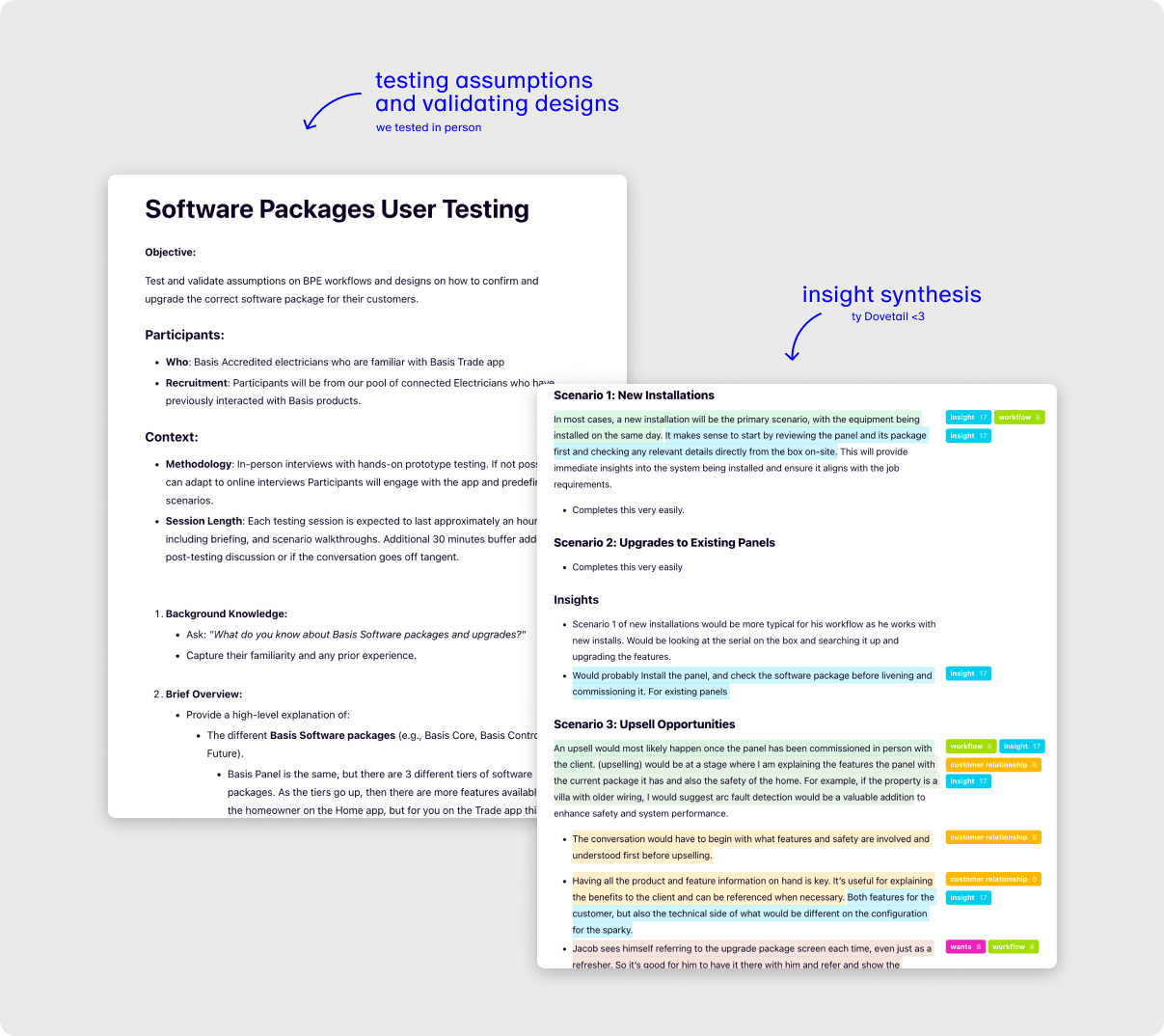
With limited access to participants, I created a focused test plan to validate usability and flow, initiate conversations around user workflows, and test our key assumptions. This testing process helped us maximise various learnings; validate our archetypes further, identify our critical functionality and test usability.
Testing and what we found
We shared testing insights during company all-hands, helping cross-functional teams, from Sales to Training, better understand the user journey and the broader value of the Trade App. This was especially powerful for teams who don’t typically interact directly with end users.
Development and delivery
As confidence grew in different parts of the feature, we transitioned to high-fidelity designs for development handover. Since this was Basis’ first web app, I combined existing design components and crafted new ones, establishing the foundation for a scalable component system while maintaining speed.
This solution balanced user needs, technical feasibility, and time constraints. The flow reduced complexity for sparkies, and the lean MVP approach allowed us to test fast and learn early, while still delivering a critical part of the product experience.
Why this solution?
Outcome and reflections
At the time of writing, designs are entering the development stage. Like many early-stage products, the MVP is lean. Some features were intentionally deprioritised to enable faster time-to-market.
While it’s still early for measurable business outcomes, the design process has helped validate assumptions, inform product decisions, and build a shared understanding of our users across the business.
Personally, I’m grateful to have led the design of a brand-new feature that contributes directly to our launch product, not just shaping how it looks, feels, and works, but helping lay the groundwork for what’s possible at Basis.